Gambar 62 background bergeser selebar 50px. Untuk dapat menampilkan gambar pada halaman website kita harus dapat menempatkan kode HTML yang merupakan sumber atau lokasi di mana gambar tersebut diupload.

Css3 Full Screen Background Image Dreamweaver Cs6 Tutorial Youtube
Langsung saja simak di bawah ini.

. Sebelum kita belajar cara menuliskan kode HTML untuk URL gambar berikut ini adalah hal hal penting yang harus kita mengerti. Belajar HTML CSS. Posisi gambar background dapat kita tentukan letaknya dengan menentukan jarak x horizontal dan y vertical.
Nah untuk elemen dengan kelas bg-utama saya juga memasukan css background. Menentukan ukuran gambar pada latar belakang. Tutorial Fundamental dalam mempelajari HTML CSS 75 background-position-x.
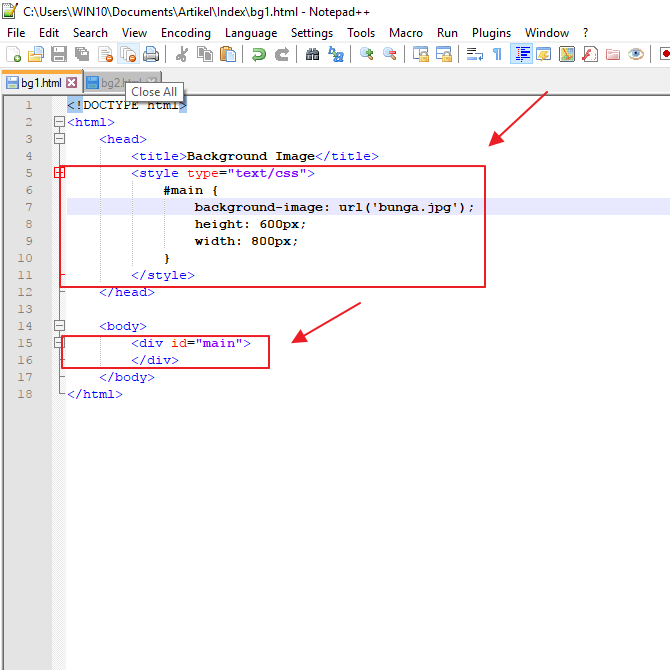
Membuat Gambar Background. Untuk contoh kode HTML tentang image ini sediakan sebuah gambar yang akan digunakan sebagai tampilan dan tempatkan gambar tersebut ke. Latar belakang elemen adalah ukuran total elemen termasuk padding dan border tetapi.
Sebagai contoh kode berikut akan menggeser background-image sebesar 50px dari kiri. Untuk membuat background image maka kita gunakan properti background-image lalu kemudian dimasukan url image gambar didalam direktori yang tersimpan. Namun dikarenakan elemen html dan elemen body pada kode itu belum 100 maka saya juga memasukkan css untuk height100.
Untuk mengatur jenis pengulangan gambar jika layar lebih lebar dari gambar. Kode HTML untuk URL gambar. Tag Image digunakan untuk menampilkan gambar kedalam halaman web menggunakan.
Mengatur latar belakang pada element secara luas. Opsi CSS Background Image. Silahkan kalian ketikan kata kunci kode warna di html untuk melihat daftar warna yang bisa digunakan.
Tampilan Background Image Secara Penuh. Contoh lihat pada sintak dibawah ini. Secara default gambar latar ditempatkan di sudut kiri atas elemen dan diulang baik secara vertikal maupun horizontal.
Sedangkan untuk mengubah background dengan gambar menggunakan atribut background-image. Url nama_gambarjpg Untuk mengatur gambar anda bisa menambahkan beberapa atribut berikut. Mengubah Background Gambar HTML CSS.
Sebenarnya ini sudah masuk ke dalam pembahasan tentang CSS tapi tidak apa-apa kita bahas di sini. Agar gambar bisa ditampilkan sebagai background maka kita harus menggunakan CSS dengan atribut background-image lalu diisi dengan URL dari gambar. Style type textcss body background-image.
Background Image Fixed tidak dapat di-scroll Background Image Tanpa Pengulangan no-repeat Background Image dengan Gradient Warna. All Background Properties lebih sering digunakan untuk mengatur elemen-elemen yang ada pada html. Properti background-image menyetel satu atau beberapa gambar latar belakang untuk sebuah elemen.
Pada kedua elemen tersebut. Pada tutorial belajar HTML cara menambahkan gambar di HTML ini kita akan mempelajari cara penggunaan tag image. Linear Gradient Basic.
Namun sebelum kalian memasukkan kode di atas pertama kalian harus siapkan gambar dulu dan nanti gambarnya kalian letakkan dalam satu folder bersama dengan dimana kalian meletakkan file html kalian. Membuat Background Image di html. Dan pastikan juga nam gambar juga sesuai dengan nama pada kodenya seperti punya saya di atas nama gambarnya.

500 Best Code Pictures Hd Download Free Images On Unsplash

Light Emitting Diode Diode Light Space Background Iphone 5s Wallpaper Painting Wallpaper Cellphone Wallpaper

How To Add Background Image In Html Using Notepad Html Images Youtube

Download Gambar Warna Warna Warni Prisma Gambar Gratis Di Pixabay Arti Warna Dalam Ilmu Psikologi Lalu Apa Warna Kepribadianmu Warna Gambar Wallpaper Keren

Cara Membuat Background Image Di Html Lengkap Gambar

Create Transparent Images With Canva

Belajar Css Background Image Cara Penggunaan Kode Dianagung

How To Add Background Image In Html Using Notepad Html Images Youtube

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

Mengenal Nama Mata Uang Negara Kamboja Yang Bernama Riel Kamboja Uang Gambar Mata

Anak Kesayangan Review Tentang App Inventor Belajar Aplikasi Matematika

Rick Astley Never Gonna Give You Up Qr Code By Toby Broadwood Redbubble Rick Astley Rick Astley Never Gonna Rick Rolled

Transparent Background Image Opacity In Css And Html

Kurazone Panduan Blogger Desain Blog Blog Blogger

How To Set Image Width And Height Using Html 4 Steps

How To Set Image Width And Height Using Html 4 Steps

Cara Mengatur Gambar Latar Di Html 13 Langkah Dengan Gambar

All Skins Free Without Zarchiver No Ban Youtube Life Money Hacks Mobile Skin Hack Free Money

